Basic
Simply follow the easy steps provided in the video.
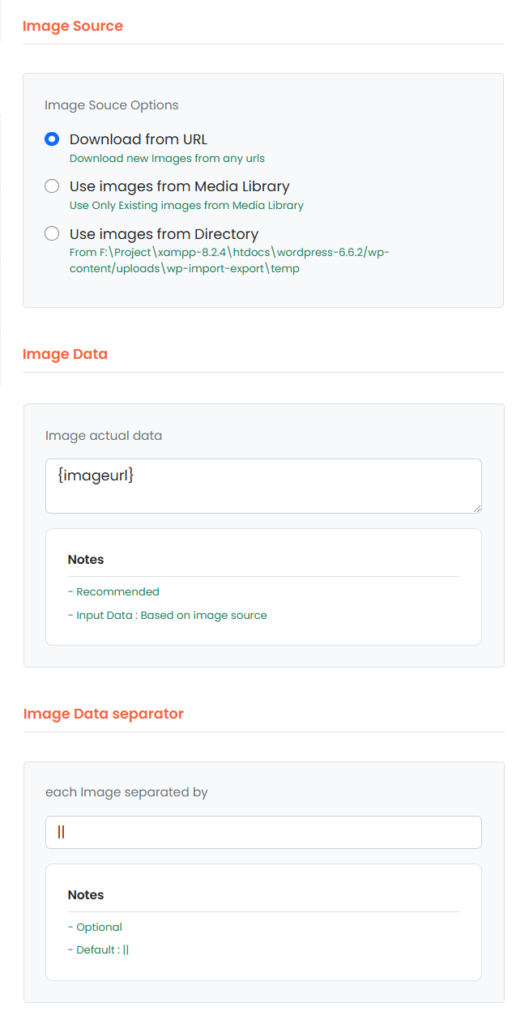
To import, select the Download from URL option. This allows you to bring in images from URLs starting with http:// or https://.
Example URL:http://www.vjinfotech.com/image.png

Troubleshooting Image Import Issues
If your images aren’t importing as expected, it’s usually because the URLs don’t actually link to valid images Or, that the URLs are separated by the separator character you’ve specified.
Constructing Image URLs from File Names
If your XML or CSV file contains only the image file name (without the full URL), you’ll need to construct the URL by appending the image file name to the folder’s URL where the image is stored.
Example in Your File:
<image>my-image-name.jpg</image>
Resulting Image URL:http://example.com/my-folder/my-image-name.jpg
Importing From Attributes
If your images are stored as attributes rather than elements, remember to drag the attribute directly, not the element itself. (Note: Attributes are only available in XML files.)
What is an Attribute?
Attributes look like this in XML:
<element attribute="http://example.com/image-1.jpg" />
If your image URLs are stored in attributes rather than elements, make sure to drag the attribute to the image URLs textareabox, not the element.
Example:
<img url="http://example.com/image-1.jpg" />
In this case, drag url to the image URLs textbox so it displays {img[1]/@url}, rather than {img[1]}.
